Ten quick tips for improving the security of your new WordPress website
WordPress security is an important aspect you’ll have to take into account for every action that affects your site, starting from the plugins you choose to install, the themes you’ll end up using and other aspects that don’t come to your mind as frequently as they should.
Security is a serious thing and an ongoing process that you should always keep under your radar. Think of the following security tips as layers you’re adding to your website, making it harder to be hacked and violated.
1- Never use “Admin” as your administrator username
“Admin” is the most common username for WordPress admin users. Everybody knows this, thus hackers. To make their life a little more complicated, you should prefer any other username over “admin” and pick one with capital letters. Since you already have a WordPress website, you should now:
- create a new user with administration privileges
- if your previous "admin" user was your only user, assign all blog posts and pages to the new admin user you just created
- delete the old “admin” user from your WordPress
This will give hackers hard times when trying to log-in on your website, but, of course, it’s just one piece of the pie.
2- Pick strong passwords (long, with numbers, capital letters, and symbols)
The other being your password and its complexity. Do you know which passwords were the most common in 2014? You won’t believe it: “123456”, “password”, “12345678”, “qwerty” and “123456789” are the 5 most used passwords. This data have been collected and shared by security consultant Mark Burnett, who scout for and gathered 10 million passwords from the Web over a period of several years.
Long story short: passwords are vital to your WordPress security. That’s why you need to start using passwords that have the following features:
- have no words in it to prevent dictionary attack
- have symbols and numbers in it
- be at least 15 characters long
If you don’t know how to come up with a password so strong, just use a service like
strongpasswordgenerator.com or try a phonetic password generator, which will do the work for you. And if you want to take your users and passwords management to a new level, use services like LastPass, which will be able to generate strong and long passwords as well.
3- Use 2-factor authentication for login
Two-factor authentication is a combined way to provide login credentials to a service, oftenly in the form of something you know and something you have, like a disposable string of numbers. Apple iCloud, Google, Dropbox, and many other services provide you with the possibility to use this more secure way to log in, so why wouldn’t you with your WordPress website?
To efficiently implement a two-factor auth, you should use one of the many plugins available . Two interesting plugins that give a “twist” to two-factor auth are Rublon, which is also an email-based two-factor authentication, and Clef, which uses the camera of your phone.
4- Disable login hints
Any time you type wrong, non-existent username or just an incorrect password on your WordPress website’s login form, you’ll get a hint telling you either your username is wrong, or your password doesn’t match with that username.
Maybe it never occurred to you but this is golden for those hackers looking to break into your website. That’s why you should get rid of such information by disabling it with a script within your functions.php file:
function no_wordpress_errors(){
return 'What the heck are you doing?! Back off!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
Change the “What the heck are you doing?! Back off!” message to better fit your mood.
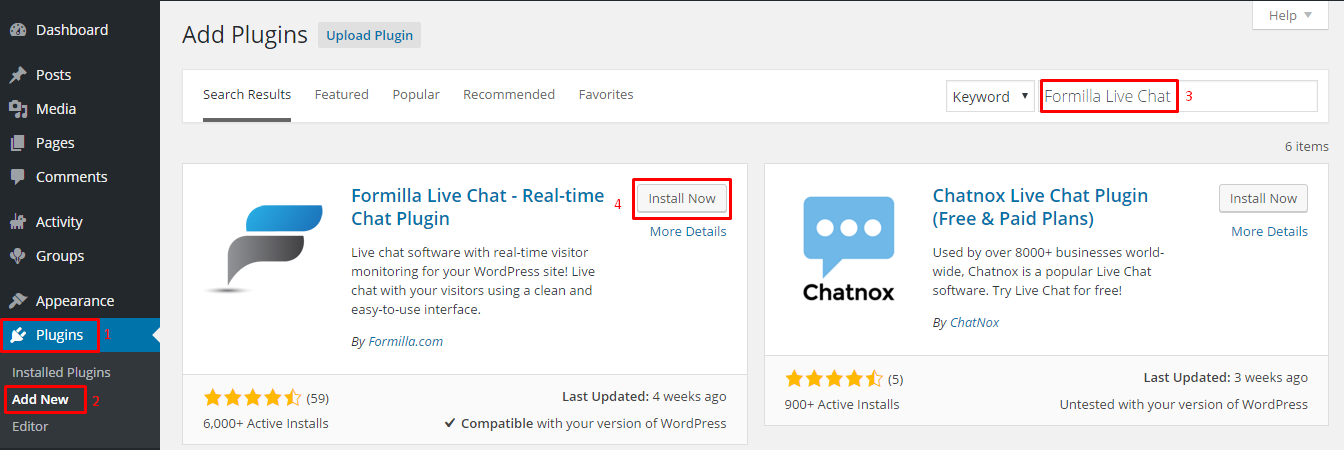
5- Download plugins only from known resources
Plugins are one of the most powerful elements in the whole WordPress ecosystem, and as of today there are 40k+ of them in the WordPress repository. But plugins can be found in many other places and marketplace like Code Canyon, Mojo Code, etc., GitHub and The Unofficial WordPress Plugin Directory (WPD).
Before downloading any plugin from anywhere, you should always look for:
- reviews, comments or any other opinions related to the plugin and the plugin’s author
- if support is provided and in which form (free vs. paid)
- if plugin’s author is responsive to users
Never forget: before downloading a plugin, do a full back of your website and database.
6- Keep your WordPress environment updated
Each time a security issue pops up, a patch is on its way, meaning that keeping a website up and running securely is a continuous commitment. Having all your files updated to their latest available version is an excellent way to increase the security of your WordPress website.
From WordPress 3.7+, minor and security updates happen automagically in your WordPress installation, while to perform major updates to WordPress core files, plugins and themes you’ll need to either perform them via your dashboard or FTP.
When talking about keeping all your files updated, there's more than just security enhancements like improved performances, bug fixes, better compatibility and new features.
7- Keep your WordPress clean
In an updated WordPress environment, there won’t be any room for “unused” stuff such as deactivated plugins and old themes, which might bring in some security issues since you haven’t been using them recently and probably forget to update.
8- Set file and folder permissions to correct values
File and folder permissions are set of rules that “specify who and what can read, write, modify and access them” in your WordPress website. These permissions are provided with a three-number value to any files and folders.
Since these values can regulate which users can modify (or even delete) files and folders, you’d need to set them up with the following values:
- folders = 755
- files = 644
Also be warned never to use a permission mode of 777 for any of your files or folders because it would enable any users full privileges among your files and folders. For more information about permissions mode, please refer to
this page.
9- Prevent directory browsing (indexing) of your WordPress website
When your web server doesn’t find an index.php or index.html file, it’ll display a page showing the contents of such directory, making important information related to your installed plugins, themes, and so on, easily available to anybody
You can check to see if directory browsing is enabled on your site by creating a new folder containing a simple text file and then visit the directory via your web browser. If it displays a link to the text file, then directory browsing is enabled. If you get a message like “Page Not Found”, “Forbidden” or just a blank page, then directory browsing is disabled.
Since the goal here is to make your WordPress website more secure with quick tweaks, it’s helpful to prevent that information from not being quickly known by hackers. To do so, you should add to your .htaccess file this line:
Options All -Indexes
Make sure that both your wp-content/themes and wp-content/plugins folders have a blank index.php file in it too.
Your turn now
Keeping your website secure will be one of the most important elements on your to-do list since it’s an ongoing and neverending process. These quick and useful tips are the very beginning for any new WordPress sites and, of course, there are many (and more robust) ways you could significantly improve the security.
That’s why I’d like to ask you: which tactics, plugins, and tips do you think are great to enhance the security of a WordPress website?